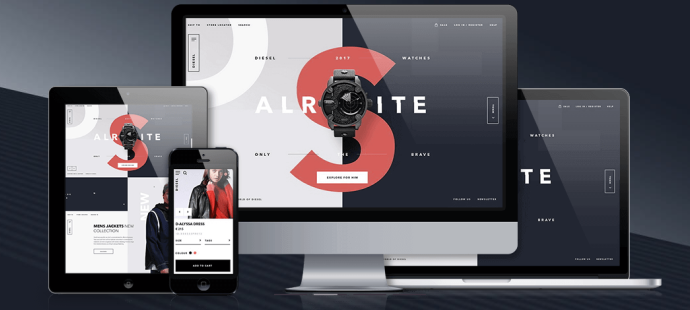
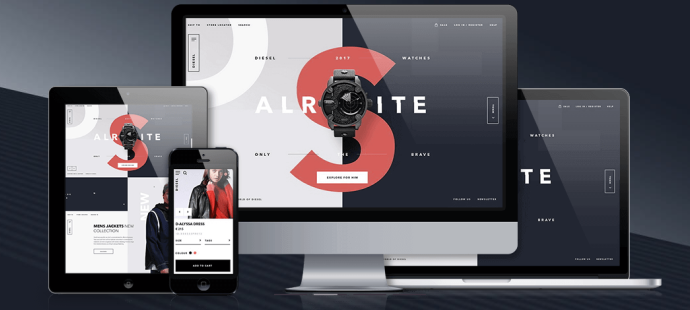
隨著移動互聯網的興起,時下企業越來越重視移動端的網站展示,據數據統計顯示目前的移動用戶數量已經超過8億。所以企業選擇做網站的時候,做一個PC和手機都適配的網站已經勢在必行;小編今天就跟你聊一聊時下流行的響應式網站建設;

常碰到客戶問響應式網站是什么?通俗的講,響應式網站有3個特點:
1、一套網站頁面設計,不需要單獨設計移動端;
2、網站的后臺使用同一套程序,通過一個后臺管理PC和移動端;
3、開發出來后的顯示自動適配PC和移動端。
官方的說法:
響應式Web設計的理念是:頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備;換句話說,頁面應該有能力去自動響應用戶的設備環境。響應式網頁設計就是一個網站能夠兼容多個終端--而不是為每個終端做一個特定的版本。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。
響應式網站的布局架構:
所謂響應式布局架構就是流式布局+媒體查詢,流式布局用來解決不同尺寸用戶端寬度的布局問題,外加媒體查詢,可以調整布局,例如大屏幕是布局A,小屏幕是布局B,這種布局通吃pc和移動端,做到精細處,兩者的效果都很好。
隨著技術的進步,響應式網站無疑給我們企業建站帶來更多的選擇和便利,通過這篇文章的說明,相信您對響應式網站建設有一定的了解;下次企業需要改版的時候可以嘗試應用。本文由深圳網站建設公司卓越邁創小編攥寫,轉載請注明文章出處。